PageSpeed Insightsとは?
SEOにおいて上位表示を目指すには、ページ表示速度を早くすることは必須の課題です。また、サイトの表示速度を計測して改善点を見つけることはとても重要です。
ページ表示速度をスコア表示するツール「PageSpeed Insights(ページスピードインサイト)」の使い方・スコアの改善方法について詳しく紹介します。
PageSpeed Insights(ページスピードインサイト)とは?

Google PageSpeed Insights(ページスピードインサイト)はWebページの表示速度を測定し、独自のスコアとして数値化するWebツールです。
正式名称は「Google PageSpeed Insights」で、Google社が提供しています。検索窓にURLを入力するだけで、簡単に表示速度を計測できるのが特徴です。
表示速度の計測のほか改善ポイントの分析も行えるため、表示速度が低下した場合にはぜひ活用しましょう。
PageSpeed Insights(ページスピードインサイト)公式サイト
表示速度の遅さで生じるデメリット

ページ表示が遅いことで生じるデメリットは、大きく2つあります。
- 表示速度が遅いほど直帰率が上昇する
- SEOにもマイナスの影響がある
ページ表示速度はユーザー側の視点でも、利便性の低下というマイナス要因になります。
また、表示速度の遅さはユーザー体験を重視するGoogleにとってマイナス要素でもあるため、SEOの観点からも早急に改善が必要です。
この章では、ページの表示速度が遅いことで生じるデメリットについて詳しく見ていきます。
直帰率が上昇してしまう
ページの表示速度が遅いほど、自身のサイトに訪問したユーザーが最初のページだけを見て離脱した割合「直帰率」が上がってしまいます。
表示速度について、以下のことが言われています。
- 1秒から3秒の場合:直帰率は約30%、
- 5秒の場合:約90%も上昇する
- 表示速度は、2秒以内がベスト
つまり、表示速度が遅いほど見込みユーザーを逃がしていることを意味します。
SEOにもマイナスの影響がある
現在のSEO対策においてページ表示速度は重要な指標であり、ページ表示の遅さはSEOに悪影響を及ぼします。
ウェブページを巡回し、情報をデータベースに登録するGoogleのクローラーがサイトに滞在する時間は決まっています。
ページの読み込み速度が遅いと滞在時間内にWebサイトの読み込みが完了しないことがあります。
PageSpeed Insightsで診断結果を見る

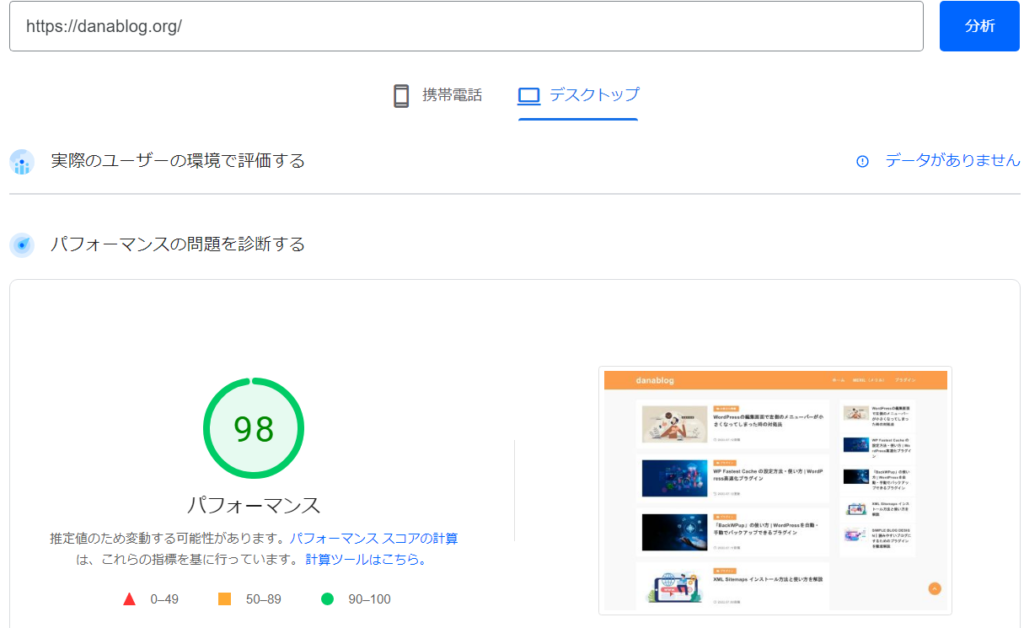
PageSpeed Insights の検索窓にURLを打ち込んで「分析」を押すと以下のような結果が表示されますの。実際の診断結果を見ていきましょう。

スコアを確認
まずは、PageSpeed Insights で数値化されたスコアを確認します。携帯電話とデスクトップでの結果を見ることができます。
- 90~100点(緑):良好
- 50~89(オレンジ):やや改善が必要
- 0~49(赤):早急な改善が必要
診断結果のスコアが、0~49(赤)、50~89(オレンジ)は改善できる余地が大きいので取り組んでみましょう。

細かい数値を確認
次に、PageSpeed Insightsで細かい数値を見ていきます。以下のリストは、項目の詳細です。
- First Contentful Paint :テキスト(画像)が初めてペイントされるまでにかかった時間
- Time to Interactive:ページが完全に操作可能になるのに要する時間
- Speed Index:ページのコンテンツが取り込まれて表示される速さ
- Total Blocking Time:コンテンツの初回描画から操作可能になるまでの合計時間
- Largest Contentful Paint:最も大きなテキスト(画像)が描画されるまでにかかった時間
- Cumulative Layout Shift:ビューポート内の視覚要素がどのくらい移動しているかを測定する指標

改善できる項目を確認
PageSpeed Insights で改善できる項目が表示されます。提案を実施するとページ読み込み時間を短縮できる可能性があります。
こち他の項目は、パフォーマンスのスコアに直接影響します。
- 緑:改善の必要が無い項目
- オレンジ:改善したほうがよい項目
- 優先すべき改善案
ページの表示速度を速くするためのヒントとして役立てましょう。

診断と監査を確認
PageSpeed Insightsは、該当ページがweb開発にとって適当な設定になっているかを診断して表示してくれます。
アプリケーションのパフォーマンスに関する詳細が表示されます。この数値は、パフォーマンスのスコアには直接影響しません。
監査ページでは、合格した項目を表示してくれます。監査に合格したものは改善不要な項目として一覧表示されます。

PageSpeed Insightsの結果をもとにした改善方法

PageSpeed Insightsの結果をもとにした改善方法は、おもに以下の5項目です。
- 使用する画像を最適化する
- CSS・HTML・JavaScriptを縮小する
- リダイレクトを少なくする
- 次世代フォーマットの画像を使用する
- シンプルなWordPressテーマに変更する
それぞれの改善方法について詳しく見ていきましょう。
画像を最適化する
画像サイズが大きい場合は、サイトに使用している画像の最適化を図りましょう。
特に解像度の高い画像や容量の大きい画像は、ページの表示速度の遅くしますので、ページに掲載する際に圧縮やサイズ変換などを行って画像を最適化します。
また、プラグインを使って最適化するのも有効です。画像を最適化するには、プラグインEWWW Image Optimizer が使いやすいですよ。
≫EWWW Image Optimizerの設定と使い方【画像圧縮・最適化プラグイン】
CSS・HTML・JavaScriptを縮小する
CSSやHTML、JavaScriptなど、コードの量が多いと読み込むデータ量も増え、それが読み込みスピードにも影響します。
プラグインWP Fastest Cacheを使うと改善できる可能性が大きいです。ぜひ試してみましょう。
≫WP Fastest Cache の設定方法・使い方 | WordPress高速化プラグイン
ただし、万が一データが破損してしまったときに備えて、事前にバックアップを取っておいてください。
バックアップには、BackWPup が使いやすいですよ。
≫「BackWPup」の使い方 | WordPressを自動・手動でバックアップできるプラグイン
リダイレクトを少なくする
サイト移転やモバイルページ転送、URL変更などのリダイレクト設定が行われると、その分ページ表示速度が遅くなります。
リダイレクトとは、ユーザが来訪したサイトから別のサイトへ自動移動させるための設定です。中間にあるサイトを経由しますので表示速度に影響が出ます。
モバイル対応でリダイレクト設定を行っている場合は、パソコンとモバイルのいずれにも対応するWebページへのリニューアルを検討しましょう。
次世代フォーマットの画像を使用する
JPEG2000やWebPなどの次世代フォーマットの画像を使用することも表示速度に影響します。
これらのフォーマットはページ表示速度を早くするものとして、その使用が推奨されています。
現時点ではいまだJPGやPNGなどの利用が一般的ですが、表示速度を改善したい場合は次世代フォーマットの使用も検討してみましょう。
シンプルなWordPressテーマに変更する
最近は、デザインに凝ったテーマや様々な設定が行える高機能なテーマが増えています。ただ、高機能ゆえに動作が重くなってしまう場合があります。
ウェジットやSNSボタン、記事装飾などを多用すると表示速度が遅くなる原因になります。
まずは、表示速度を上げて直帰率やページ滞在時間を改善したい場合は、シンプルなWordPressテーマに変更することも有効です。
≫いちばんやさしいWordPressテーマ MERIL(メリル)の魅力を徹底解説!
PageSpeed Insights以外の計測ツール

この章では、PageSpeed Insights(ページスピードインサイト)以外の計測ツールである「Test my site」と「ChromeDevTool」の2つを紹介します。
- Test my site:バイルに特化した表示速度計測ツール
- ChromeDevTool:オフラインでも計測できるツール
それぞれの特徴を理解したうえで、状況に応じて使い分けましょう。
モバイルのみを測定する「Test my site」
「Test my site」は、モバイルの表示速度のみを計測できるツールです。読み込み速度表示だけではなく、ページ内にあるHTMLやCSSなどのコードボリュームの割合も分析してくれます。
また、だいたいの離脱率も把握できるので、ページごとのユーザーの取りこぼしを確認できます。
オフラインでも測定できる「ChromeDevTool」
「ChromeDevTool」はChromeの検証ツールであり、オフラインでも表示速度を計測できるツールです。表示速度だけではなく、SEOの対策結果もスコア化して表示してくれます。
ツールを立ち上げる必要がなく、Webサイトの構築中でも表示速度を確認できる点が大きな特長といえます。
改善点を洗い出しながら効率的にWebページを作成したいという場合は、ぜひ活用してみましょう。
ページの読み込み速度の重要性

ユーザーの利便性やモバイルファーストがSEO評価における重要ポイントとなりつつあります。ページ読み込み速度の重要性は今後もさらに高まっていくことでしょう。
まずは、PageSpeed Insightsで分析することが大事です。その結果をもとに改善できる点を見つけて改善していきましょう。
画像の最適化や次世代フォーマットの活用など、手をつけやすい対策から始め、読み込み速度の改善を進めていきましょう。










コメント